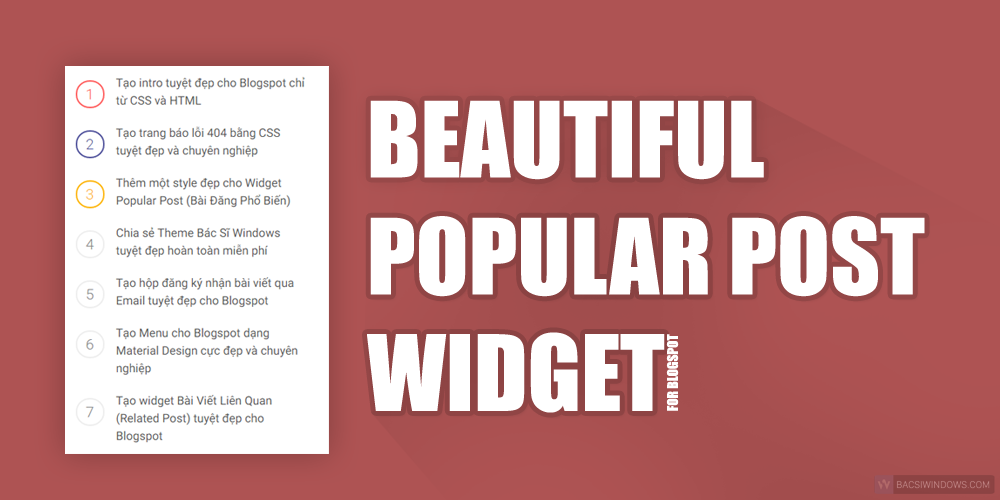
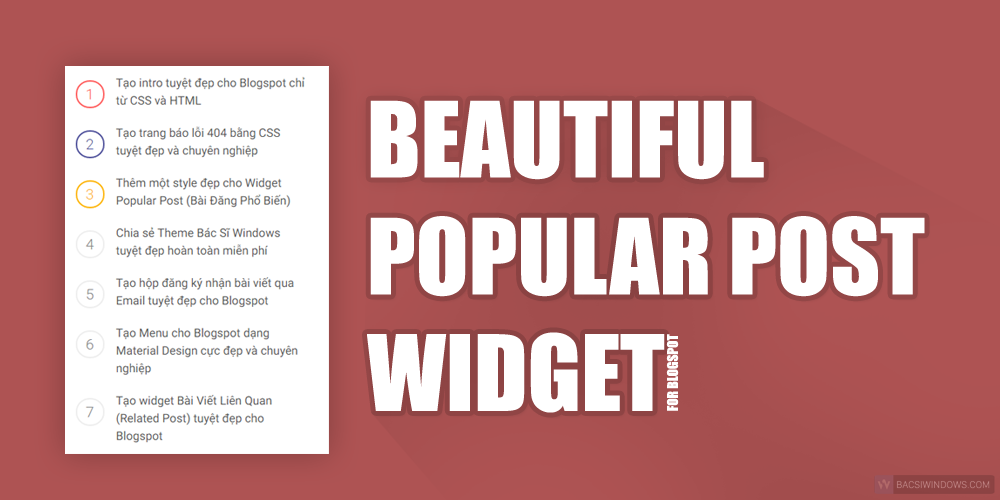
Theo yêu cầu của một bạn yêu cầu mình chia sẻ cách làm widget bài đăng phổ biến có số đếm ở phía trước (giống blog của mình), thì bài viết hôm nay mình sẽ chia sẻ đoạn CSS mà mình viết để tùy biến widget popular post (hay bài đăng phổ biến) mà mình đang sử dụng trên blog.

Thủ thuật rất đơn giản, chỉ cần một ít CSS và ngoài ra không cần làm thêm bất kỳ việc gì nữa, xem cách làm nhé.
Các bước thực hiện
Bước 1. Truy cập vào trang chỉnh sửa HTML.Bước 2. Tìm thẻ
]]></b:skin> và dán CSS bên dưới vào phía trước nó.#PopularPosts1 ul li:first-child:after{content:"1";color:#ff6262!important;border:2px solid!important}
#PopularPosts1 ul li:first-child + li:after{content:"2";color:#55579e!important;border:2px solid!important}
#PopularPosts1 ul li:first-child + li + li{background:#fff}
#PopularPosts1 ul li:first-child + li + li:after{content:"3";color:#FDB713!important;border:2px solid!important}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:#fff}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li{background:#fff}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li{background:#fff}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{content:"10"}
#PopularPosts1 ul li:first-child:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li:after,#PopularPosts1 ul li:first-child + li + li:after,#PopularPosts1 ul li:first-child + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li:after{position:absolute;top:8px;text-align:center;line-height:1em;font:300 20px "Roboto",sans-serif;padding:5px 12px;border-radius:50%;color:#888;border:2px solid #eee}
#PopularPosts1 ul li a{display:block;margin-left:55px}Bước 3. Lưu mẫu và tận hưởng thành quả!Lưu ý: Bạn phải xóa hết các CSS tùy biến cũ (nếu có) nhé, nếu không sẽ bị xung đột và... lỗi đấy. Nếu không thích màu có sẵn thì bạn có thể thay mã màu khác vào ba chỗ in đậm ở trên nhé.
Lời kết
Mẫu Popular Post này phù hợp với các theme dạng đơn giản, cá nhân (như của mình), không có miêu tả và hình ảnh thu nhỏ.Nếu thấy bài viết hay & hữu ích thì hãy cho mình một bình luận hoặc chia sẻ nhé, nếu thực hiện không được hoặc có lỗi xảy ra thì cũng bình luận bên dưới để mình giúp đỡ và sửa lỗi. Chúc các bạn thành công!
Hello xin chào tất cả các bạn, chào mừng các bạn đã quay lại với blog Bác Sĩ Windows.
Theo yêu cầu của một bạn yêu cầu mình chia sẻ cách làm widget bài đăng phổ biến có số đếm ở phía trước (giống blog của mình), thì bài viết hôm nay mình sẽ chia sẻ đoạn CSS mà mình viết để tùy biến widget popular post (hay bài đăng phổ biến) mà mình đang sử dụng trên blog.

Thủ thuật rất đơn giản, chỉ cần một ít CSS và ngoài ra không cần làm thêm bất kỳ việc gì nữa, xem cách làm nhé.
Các bước thực hiện
Bước 1. Truy cập vào trang chỉnh sửa HTML.Bước 2. Tìm thẻ
]]></b:skin> và dán CSS bên dưới vào phía trước nó.#PopularPosts1 ul li:first-child:after{content:"1";color:#ff6262!important;border:2px solid!important}
#PopularPosts1 ul li:first-child + li:after{content:"2";color:#55579e!important;border:2px solid!important}
#PopularPosts1 ul li:first-child + li + li{background:#fff}
#PopularPosts1 ul li:first-child + li + li:after{content:"3";color:#FDB713!important;border:2px solid!important}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:#fff}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li{background:#fff}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li{background:#fff}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{content:"10"}
#PopularPosts1 ul li:first-child:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li:after,#PopularPosts1 ul li:first-child + li + li:after,#PopularPosts1 ul li:first-child + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li:after{position:absolute;top:8px;text-align:center;line-height:1em;font:300 20px "Roboto",sans-serif;padding:5px 12px;border-radius:50%;color:#888;border:2px solid #eee}
#PopularPosts1 ul li a{display:block;margin-left:55px}Bước 3. Lưu mẫu và tận hưởng thành quả!Lưu ý: Bạn phải xóa hết các CSS tùy biến cũ (nếu có) nhé, nếu không sẽ bị xung đột và... lỗi đấy. Nếu không thích màu có sẵn thì bạn có thể thay mã màu khác vào ba chỗ in đậm ở trên nhé.
Lời kết
Mẫu Popular Post này phù hợp với các theme dạng đơn giản, cá nhân (như của mình), không có miêu tả và hình ảnh thu nhỏ.Nếu thấy bài viết hay & hữu ích thì hãy cho mình một bình luận hoặc chia sẻ nhé, nếu thực hiện không được hoặc có lỗi xảy ra thì cũng bình luận bên dưới để mình giúp đỡ và sửa lỗi. Chúc các bạn thành công!
![[BSW-02] BSW Facebook Parody V20 - The Best Facebook Template for Blogspot](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiT-Bh0Pcr_Bpgc7a0_4W7gmTU4iRaaZo3eliUUo4KFhccBucssWBMOvN0TfQNPJZcE1wyazhuivNlCG5uEQtlCItnWv1AzvyVL48CNh3sNEi1Y1P2T4r1fhb2XzDKq993Ugy-mrS1CCAo/s1600/logo.jpg)




